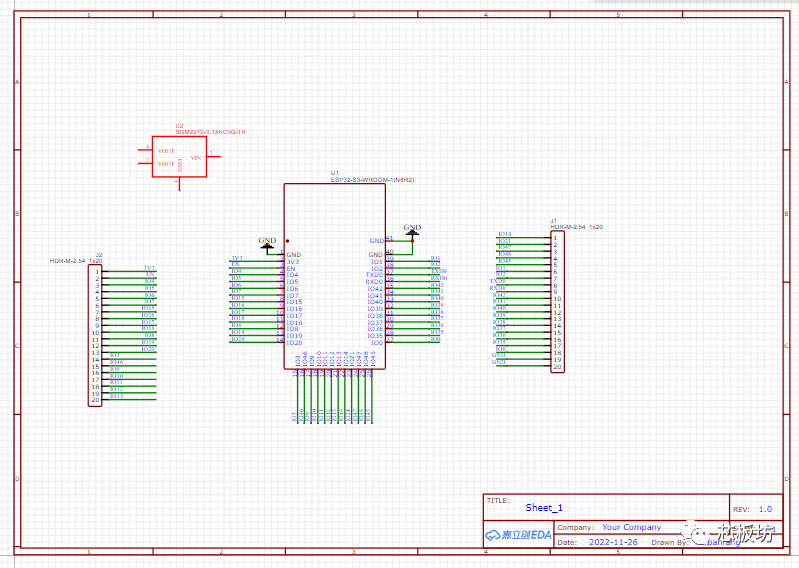
大家好啊,这里是芯板坊,上期文章,我们在嘉立创EDA里面添加了ESP32-S3模组,这次我们就要动手看看怎样去画这个原理图。
原理图相当于理工科里的理科,是我们做这个开发板的理论基础,画完原理图之后,就来到了画PCB阶段,PCB图则每一步都和最终生产的PCB板息息相关,你可以认为来到了设计制造阶段。
最后就是我们拿到PCB的手工焊接阶段。他们之间是相辅相成,相互关联的。 因此原理图至关重要。
本篇文章已在B站发布了视频,不想看字想看视频的,可以复制BV号到APP观看,也可以直接在B站里搜索BV号观看。看完记得关注和点赞哦。
BV1iW4y1g7tX
下面我们第一步,先了解一下简单的操作。
我们进入软件之后,不知道你有没有注意看,原理图的框其实是一张A4纸的尺寸
你可以理解为你是在这张纸上作图,画的是电路图。
右下角,通过点击可以修改你的图纸信息。
如果你稍微接触过CAD工程制图的话,你上手会很快,因为逻辑基本上差不多。
就比如绘图这一栏,各种图标,其实都是服务于图纸,你可以在上面画任何东西。主要是辅助别人看到你的图纸不会比较懵。
电气工具是我们这次的重点,可以实现电路连接的各种功能。
具体详细的可以通过点击帮助——使用教程里查看。
我这边简单介绍一下电气工具里的一些使用。
第一个导线,是我们最常用的方式,这个你可以理解为拿来一根电线,把两端连了起来。
我这边演示一下,它的使用方式,我先在元件库里拖出一个USB接口。
然后我们把它连起来。
我点击导线,然后移动到相应的引脚位置,你会发现它会出现一个黑点,这个时候,我们点一下鼠标左键,移动鼠标,到了一个你觉得合适的位置,我们再点击左键,就可以固定之前的连线,最后我们连接到想要的位置即可。
网络端口和网络标签,这俩是我们这次的重点,是为了一些导线不方便的场景下使用的。就比如这个ESP32S3模组,有41个端口,每一个都要我们去通过导线去连接,那这个图看着就是一团乱麻,全是线,于是,端口和标签就是来解救你的。比如网络端口,我在开发板的一个引脚上放一个,另一端放在USB这边,这俩网络端口的名称一样就连接上了。而不用考虑导线好不好看,密密麻麻的问题。网络标签相当于是网络端口的功能扩充版,开发板的一根端口可以放置多个网络标签,网络端口则只能一个。
网络标签也可以和总线、总线分支配合使用,在总线上可以随意放置网络标签。
下面我们看看标识符,有两个GND的标识符,这俩功能是一样的,我们在画图的时候,多个这样的标识符可以对不同的地进行区分,我们暂时用不到这个。还有两个VCC和+5V的标识符也是一个东西,但是你可以简单的理解为VCC是正极,+5V是正极且是5V电压。这上面的文字其实也可以根据你的需要去修改。
下面这个X是禁止连接,如果你开发板里有端口没有连接,那你就需要加上这个符合,表示这里没有连接元件,不然,在检查错误的时候会报错,虽然是可以忽略的。
电压探针这个在模拟的时候有用,加了这个的点相当于多了个万用表,可以测量这个点位的电路情况,做开发板上基本上用不到,后面两个是可以对,比如对我这个开发板符号进行一些修改。不过不建议在这里修改,建议直接修改相应的符号。这个我会在之后单独讲解。
下面我们做一个简单的实践,把所有的端口连接到排针或者排母上。
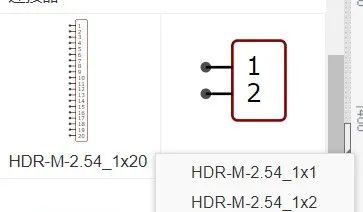
排针排母在常用库——连接器里
根据样式随便选一个,选一下规格,我这边选20P,也就是20针。拖出来两个。
下面我这边演示一下,通过使用网络标签来连接到排针上。
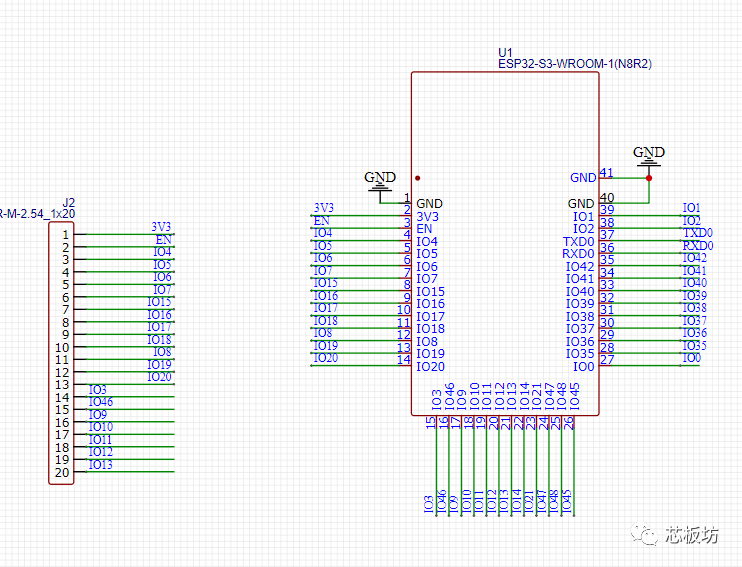
我先选一个网络标签,拖到ESP32-S3模组上,然后把模组上面的引脚名称输入到网络标签上,重复此操作,把所有的引脚上都放好网络标签,但是GND,不用放网络标签。我这边分别放置GND标识符。如果字被挡住了,可以选上面图标镜像或者旋转到合适位置。
然后再把模组的网络标签全部复制到排针上,这样我们就完成了连接到排针的操作。
当然这个排针也就是连接器,多种多样,没必要使用这个,这只是作为演示使用。
我们保存原理图,转换为PCB图,可以看到一堆蓝色的线,这个就代表我们已经在原理图上把线连好了。
好了,今天先说这么多,其实非常简单,不明白的可以看看使用说明。
从零教你做开发板 — 原理图使用操作
2025年04月13日 芯板坊
2.本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
3.本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
4.本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
5.联系方式(#替换成@):pm#vimge.com